(Thiết kế web Đà Nẵng giá rẻ) - Với các bạn web developer, trình duyệt web là thứ chúng ta tiếp xúc nhiều nhất chỉ sau IDE. Chrome là một trình duyệt web được giới lập trình viên ưa chuộng vì nhanh, tiện lợi, và có bộ Developer Tools vô cùng mạnh mẽ. Bài viết này sẽ giới thiệu một số tính năng của bộ Developer Tools này.
Các bạn nào muốn theo nghiệp web developer nên đọc kĩ bài này nhé, vì bạn sẽ áp dụng những kiến thức này trong suốt quá trình làm việc đấy (Dù bạn có làm C#, Java, PHP, hễ có đụng tới front-end thì đều phải dùng Chrome Developer Tools cả).
Để mở cửa số Developer Tools, ta ấn rổ hợp phím Ctrl + Shift + J. Nhiều bạn quen sử dụng Developer Tools để debug CSS, có thể nhấp chuột phải vài một element, chọn Inspect Element.

Giao diện có thể hơi khác qua các phiên bản Chrome, nhưng số lượng và chức năng của các Tab vẫn tương tự nhau.
1. Elements
Tab này hiển thị HTML của các element trong trang web. Trước khi có Developer Tools, ta phải sửa CSS, save lại rồi refresh lại page. Ngày nay, ta có thể sửa trực tiếp CSS của 1 element vào khung phía bên phải, xem kết quả ngay lập tức. (Đây là một chức năng khá hay có từ add-on Firebug của Firefox, được các web developer/web designer dành tặng vô số lời khen).

Ngoài ra, nếu phải thiết kế web responsive, ta cũng có thể click vào icon mobile để test trang web trên màn hình các device với độ phân giải khác nhau.
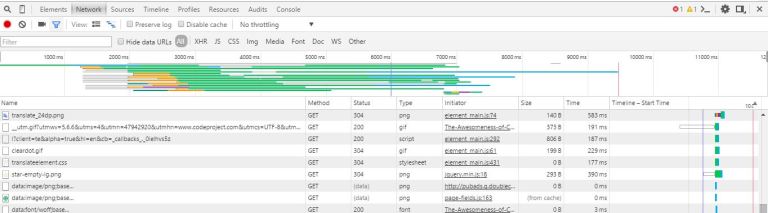
2. Networks
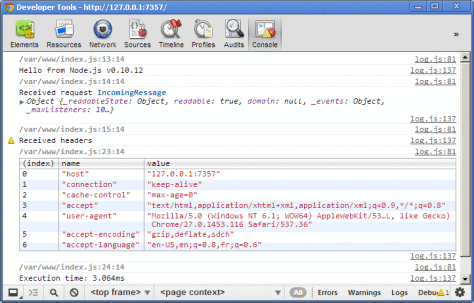
Ở tab này, ta có thể xem toàn bộ những thứ được trình duyệt tải về từ server: HTML, CSS, JS, hình ảnh, … Mình thường dùng tab này để xem thời gian tải trang, nhằm optimize và tăng tốc độ.

Các AJAX request cũng hiện trong Tabs này. Bạn có thể bấm vào từng request riêng lẻ để xem thời gian request chạy, request đã gửi gì lên server, kết quả trả về từ server. Đôi khi sử dụng AJAX nhưng code không chạy, mình phải sử dụng tab này để xem lỗi là gì, xảy ra ở client hay server.
3. Sources
Tab này hiển thị những file javascript được trình duyệt load.
Ở tab này, ta có thể debug xem javascript chạy như thế nào. Với các ứng dụng sử dụng nhiều javascript hoặc dùng các library/framework như jQuery, AngularJS, ta có thể vào tab này, đặt breakpoint và debug như các IDE thông thường.
Có một mẹo nhỏ khi debug: Nếu các bạn code trong các trang fiddle, hoặc làm việc với quá nhiều file, thư viện vài ngàn dòng, không thể đặt breakpoint bằng tay… hãy thêm dòng lệnh “debugger” vào sau dòng code cần debug. Bộ Debugger của Developer Tools sẽ tự xem dòng lệnh này là breakpoint, dừng ở câu “debugger” cho bạn debug

4. Timeline & Profile
Hai tab này mình ít khi dùng. Khi javascript chạy quá chậm, developer sẽ sử dụng 2 tabs này để tìm hiểu function nào chạy chậm, nhằm optimize lại code và tăng tốc cho trang.

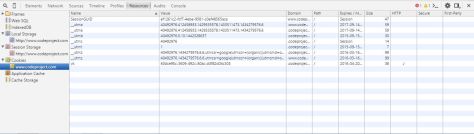
5. Resources
Tab này hiển thị những thông tin được lưu trữ trong WebSQL, LocalStorage, SessionStorage, Cookies. Khi sử dụng những cơ chế trên để lưu dữ liệu người dùng, ta có thể vào tab này để kiểm tra

6. Audits
Tab này có chức năng kiểm duyệt tốc độ của website, đưa ra những lời khuyên để tăng tốc. Vào Tab này và bấm Run, Developer Tool sẽ tiến hành đo đạc, so sánh tốc độ load của Web Site, kiểm tra xem Website đã được tối ưu hay chưa, sau đó đưa ra những cách tăng tốc. Một chức năng khá hay và thú vị.

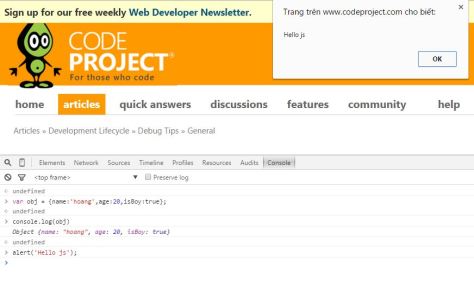
7. Console
Những lỗi liên quan tới javascript (không load được, thiếu mở đóng ngoặc, chấm phẩy, …) sẽ hiển trị trong tab này. Ta có thể nhập trực tiếp javascript vào tab này để chạy.

Nhờ khả năng chạy trực tiếp javascript, ta có thể làm rất nhiều trò “thú vị” với tab Console.
Bài viết tham khảo: http://www.codeproject.com/Tips/1023947/The-Awesomeness-of-Chromes-Developer-Console
Hãy liên hệ với WebVIP - thiết kế web Đà Nẵng để có thể triển khai được website của mình 1 cách nhanh nhất.

