(Thiết kế website Đà Nẵng) - Chúng ta đều biết CSS3 có thể tạo ra được những hiệu ứng đẹp mắt và ấn tượng. Với CSS3, chúng ta có thể giảm bớt lượng hình ảnh sử dụng khi chuyển từ PSD sang HTML&CSS.
Tuy nhiên, cũng thật có có thể nhớ hết được tất cả các mã lệnh của CSS3. Chính ví điều đó mà các nhà phát triển đã tạo ra các extension trong photoshop chỉ với 1 cú click, bạn đã có thể chuyển toàn bộ hiệu ứng Blending options thành CSS.
Trong bài viết này webVIp - thiết kế web đà nẵng sẽ giới thiệu đến các bạn 2 extension chuyển từ hiệu ứng photoshop sang CSS3.

1. CSS3Ps
Đây là một extension miễn phí, tuy nhiên chúng ta phải mất 5s để cho extension xử lý và lưu trữ nó lên mây. Việc bạn cần làm là có một phiên bản photoshop từ CS3 trở lên và CSS3Ps hổ trợ hệ điều hành Windows và MacOs.
Hướng dẫn cài đặt có tại link download trên.
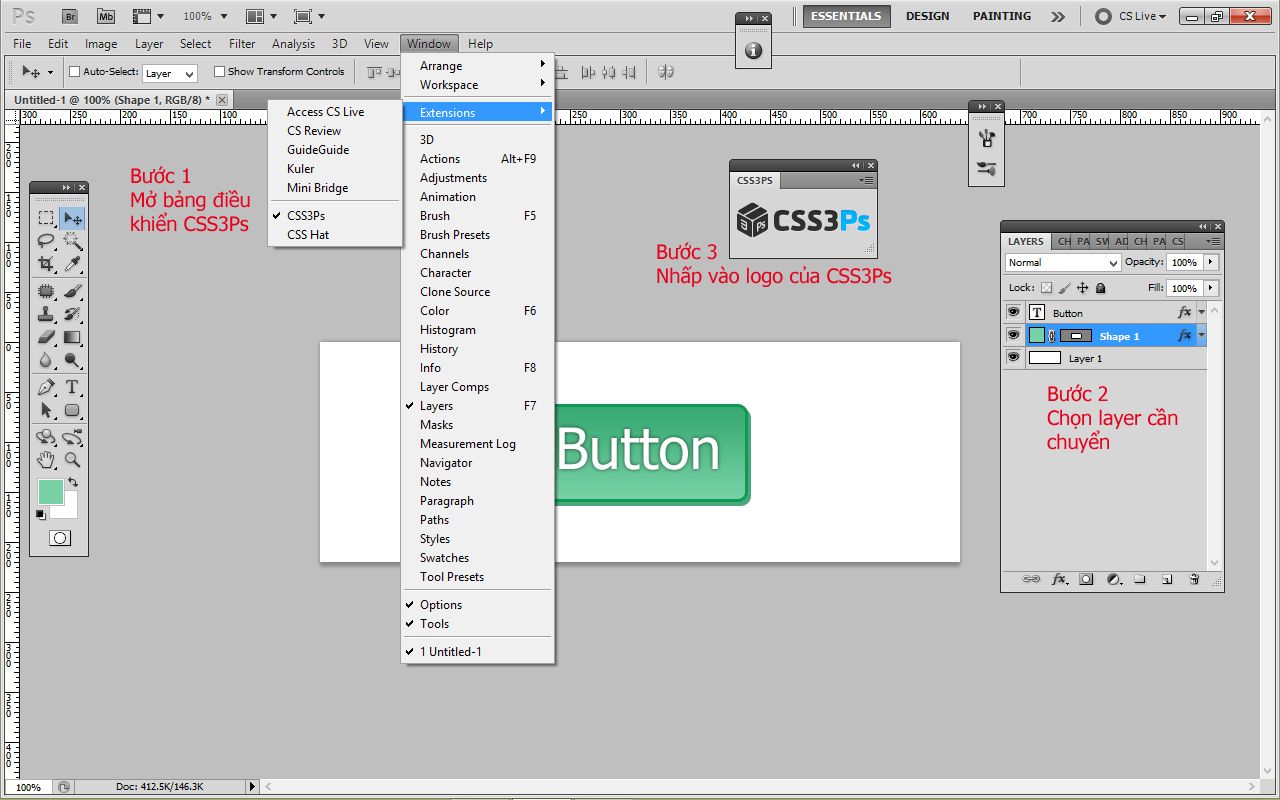
Sau khi cài đặt xong bạn có thể vào photoshop và mở nó lên bằng cách vào menu Windows>Extension>CSS3Ps
Bây giờ, tôi có một nút button được thiết kế bằng photoshop và tôi muốn chuyển nó sang HTML/CSS và không sử dụng ảnh, chỉ dùng hiệu ứng của css3 để thiết kế nó.
 Các bạn có thể thấy trong button trên có rất nhiều hiệu ứng như background màu chuyển sắc, viền border, đổ bóng shadow,… Để tự viết hết các hiệu ứng đó thì rất mất thời gian.
Các bạn có thể thấy trong button trên có rất nhiều hiệu ứng như background màu chuyển sắc, viền border, đổ bóng shadow,… Để tự viết hết các hiệu ứng đó thì rất mất thời gian.

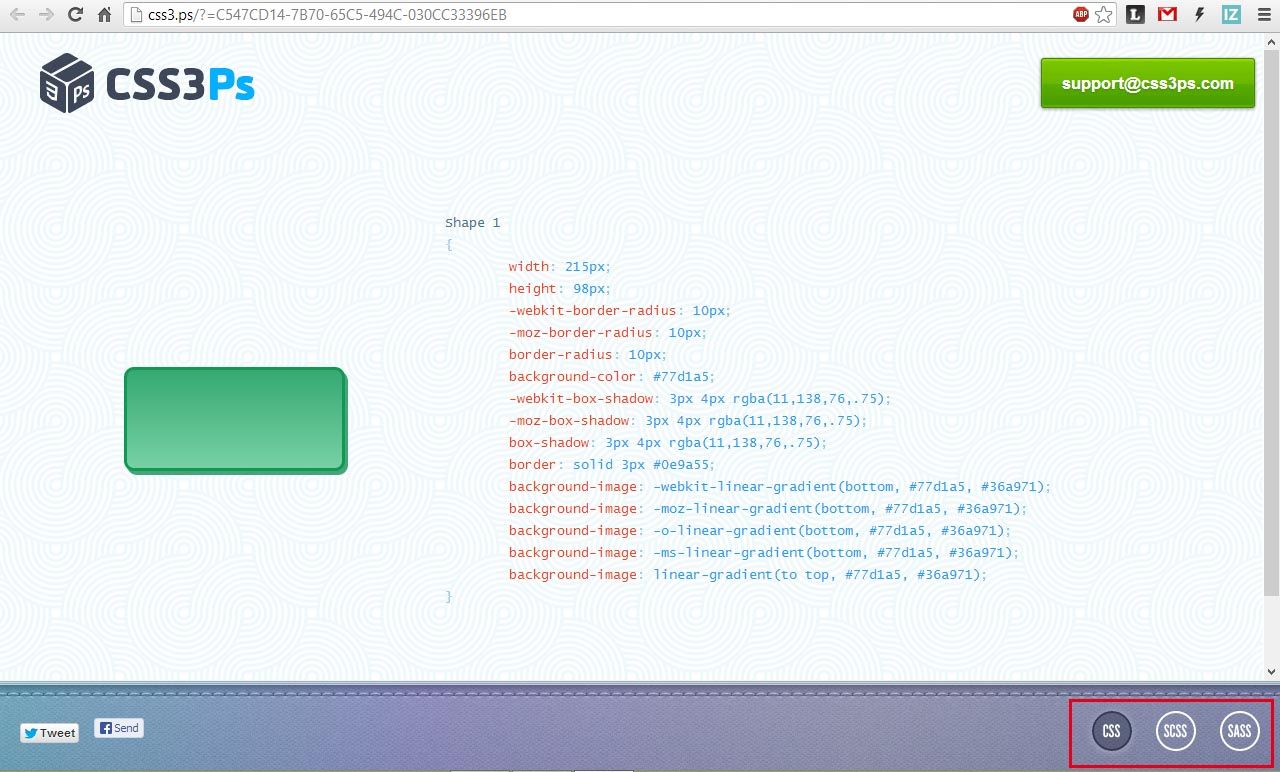
Tuy nhiên, với CSS3Ps thì bạn chỉ cần chọn layer cần chuyển, và click và nút biểu tượng của CSS3Ps, nó chuyển chúng ta đến trình duyệt để xử lý. Sau 5s nó sẽ hiển thị kết quả của button ra cho chúng ta. Kết quả hoàn toàn giống nhau.

Ngoài ra, CSS3Ps còn cho chúng ta chọn kiểu viết CSS như kiểu thuần CSS, Less hoặc Sass, rất tiện lợi.
Tuy nhiên việc sử dụng CSS3Ps lại có chút bất tiện là nó lại xử lý trên trình duyệt, lại phải tốn 5s chờ đợi. Do đó, còn một extension khác cho bạn lựa chọn là CSS Hat.
2. CSS Hat
CSSHat là một extension thương mại (giá 29.99$), có chức năng tương tự CSS3Ps. Tuy nhiên, nó có rất nhiều điểm mạnh và rất nhiều điểm cộng so với CSS3Ps.
Ví dụ: Nó hiển thị kết quả ngay tại pannel của extension, không phải mất thời gian chờ đợi, nó còn có option để hiển thị hình ảnh sạng base64, comment code, dùng class hay không. Hỗ trợ các kiểu viết CSS như Stylus CSS, Compass CSS3,…

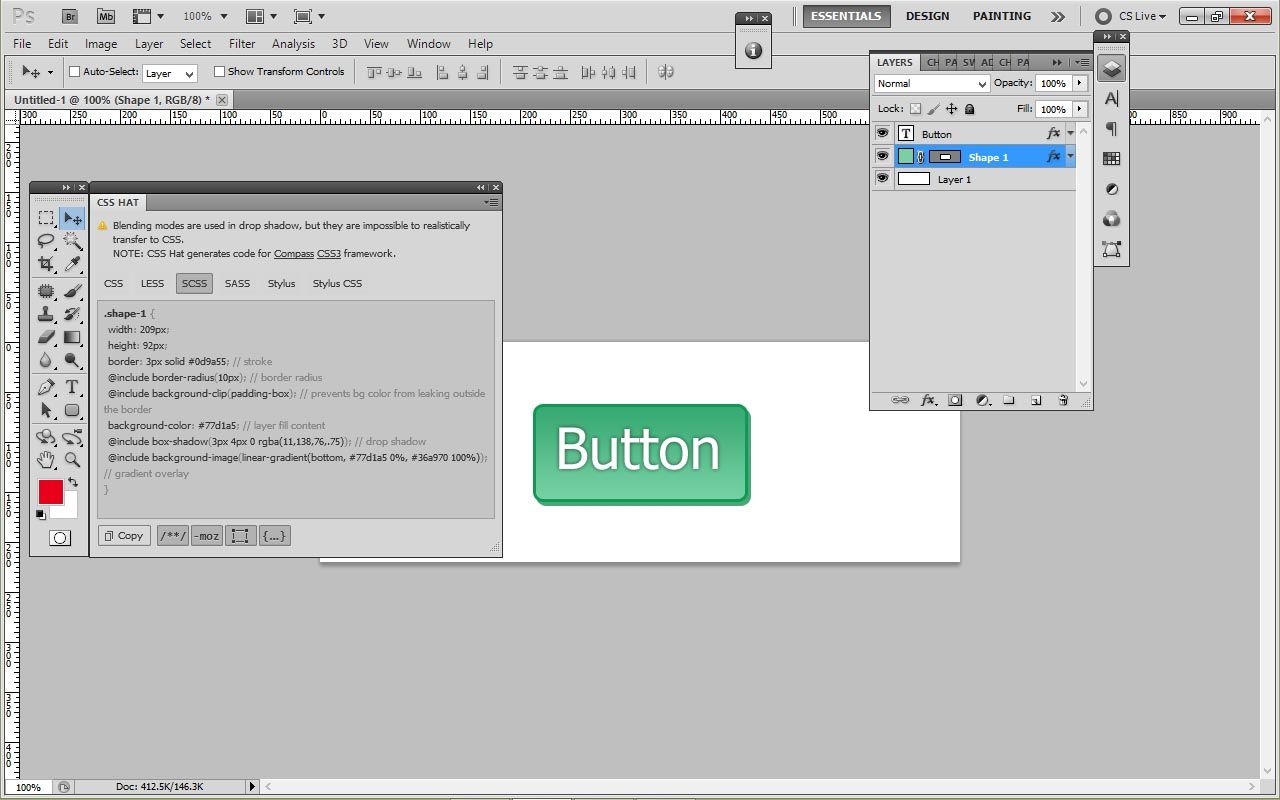
Các sử dụng cũng tương như như trên, mở extension bằng cách vào Windows > extension > CSSHat.
Để chuyển từ hiệu ứng photoshop sang CSS3 thì chúng ta cần chọn đối tượng, cửa sổ làm việc của CSSHat sẽ ngay lập tức hiển thị các kết quả code của CSS3.
Rất tiện dụng phải không các bạn?
Lưu ý: Nên tránh sử dụng hiệu ứng Bevel & Emboss, vì các extension không thể chuyển hiệu ứng đó sang CSS3.
